【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】が実質無料?最安値で購入できる!
今だけPayPayで購入すると大幅キャッシュバック!
実質無料でFANZA BOOKSで購入できちゃうかも?
【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】のヌキどころ抜粋


















【d_471363】の作品名
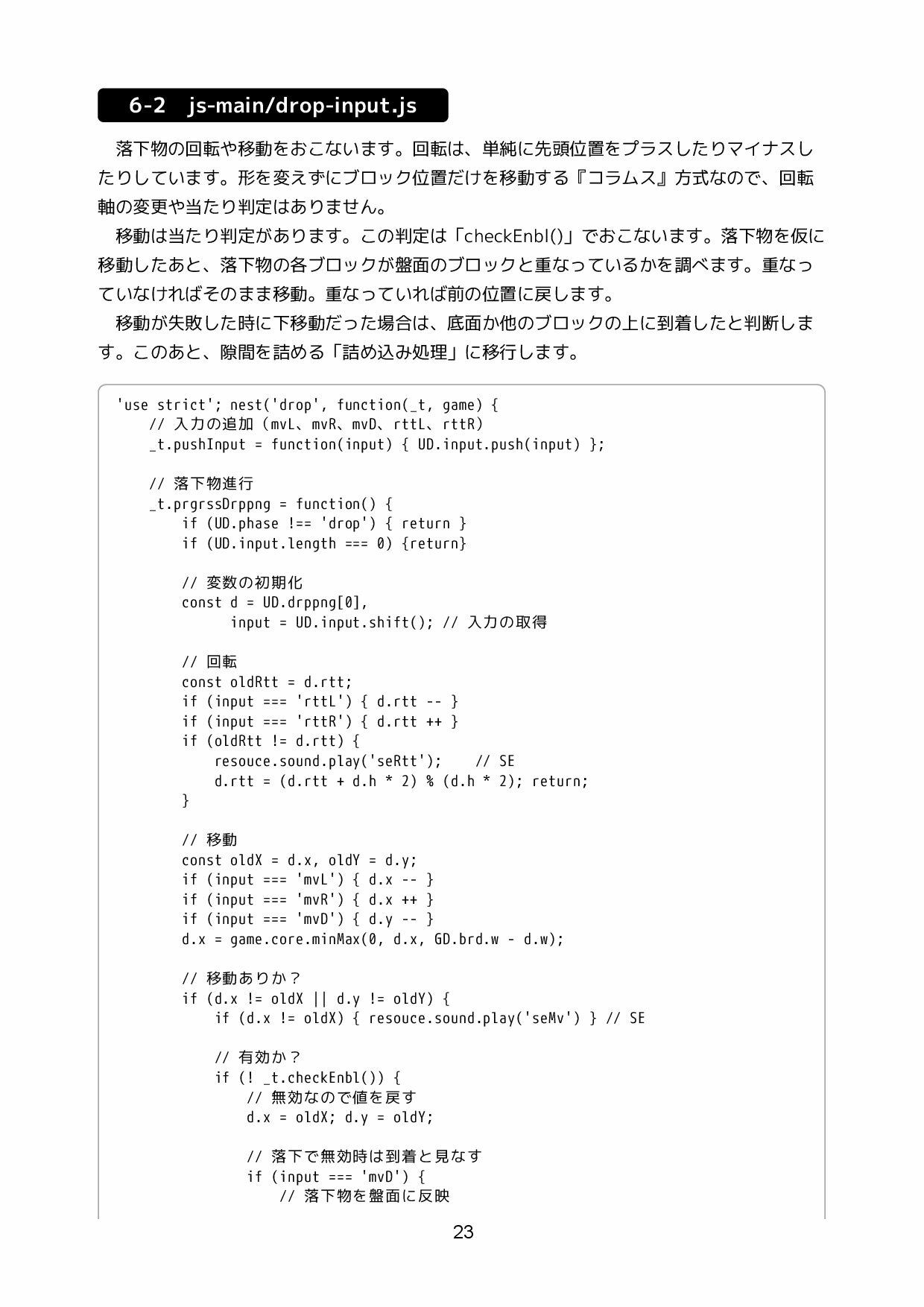
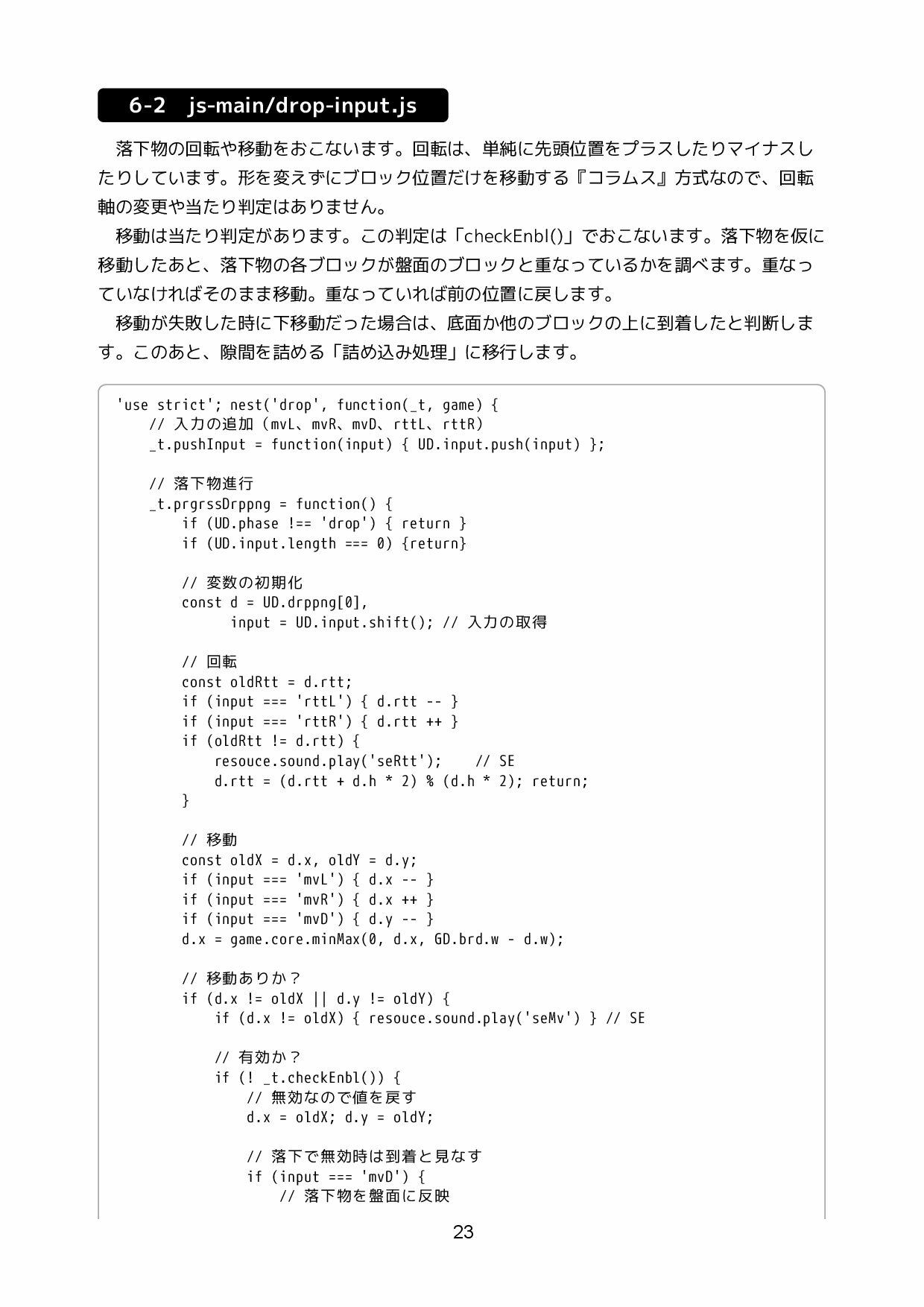
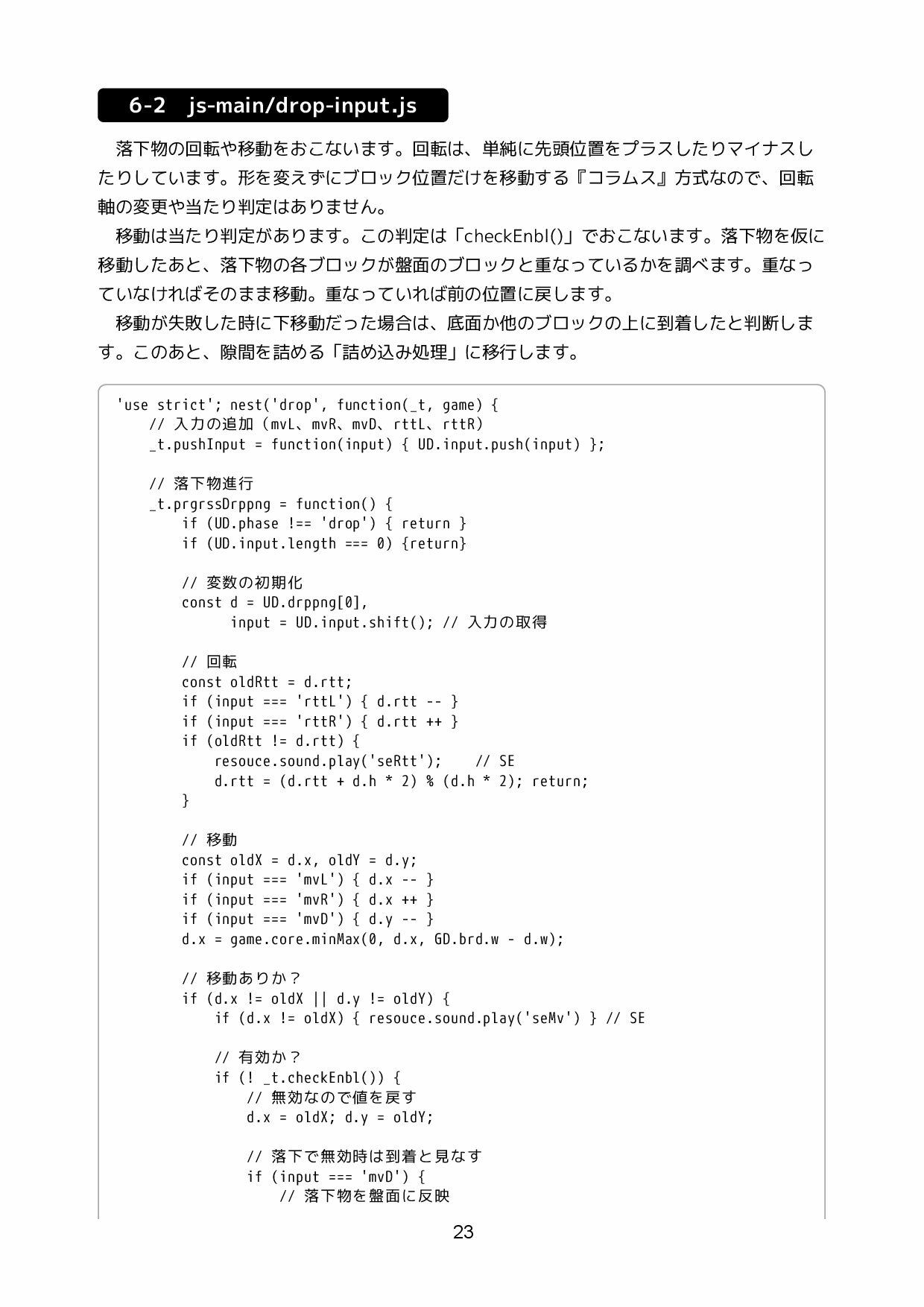
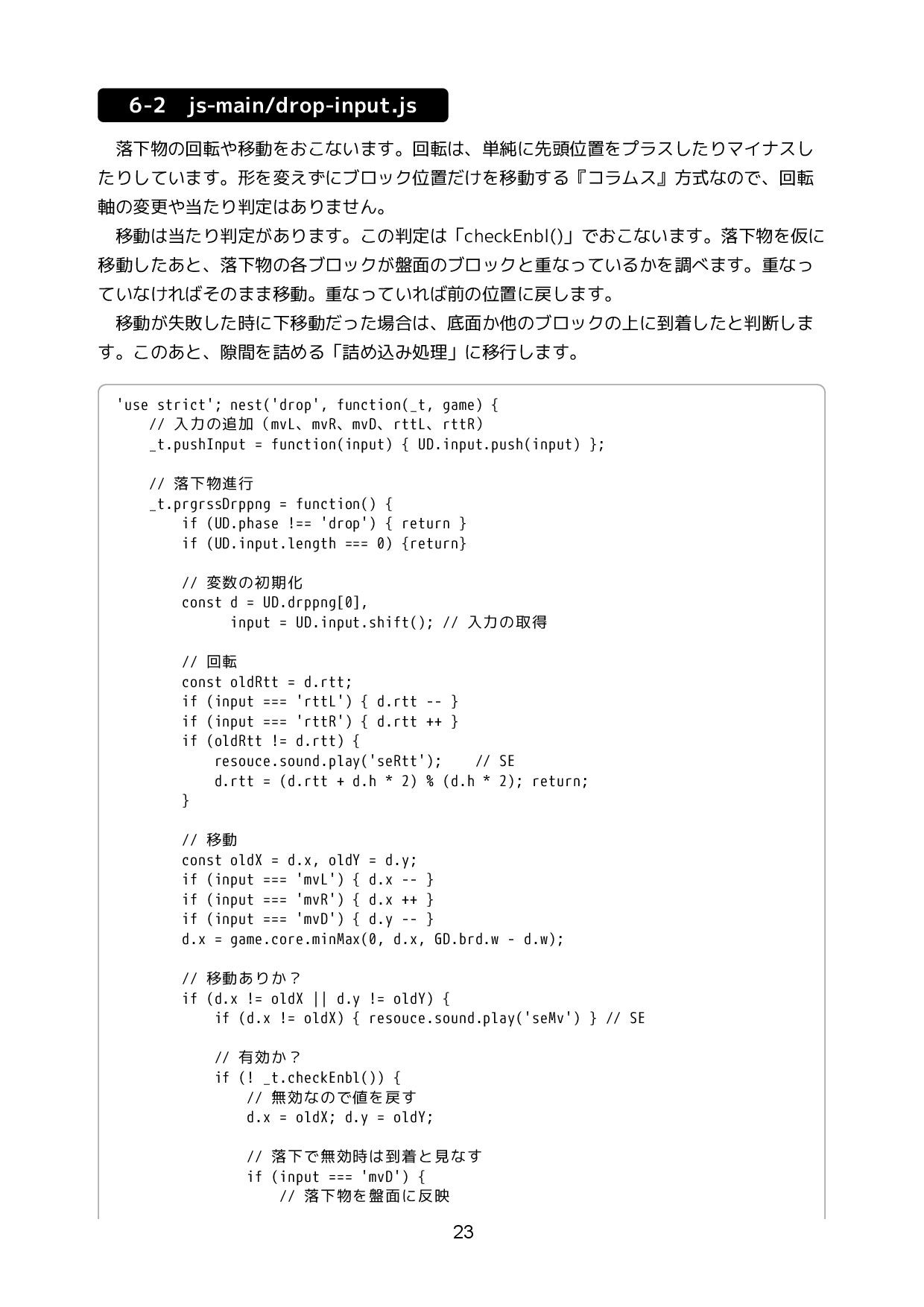
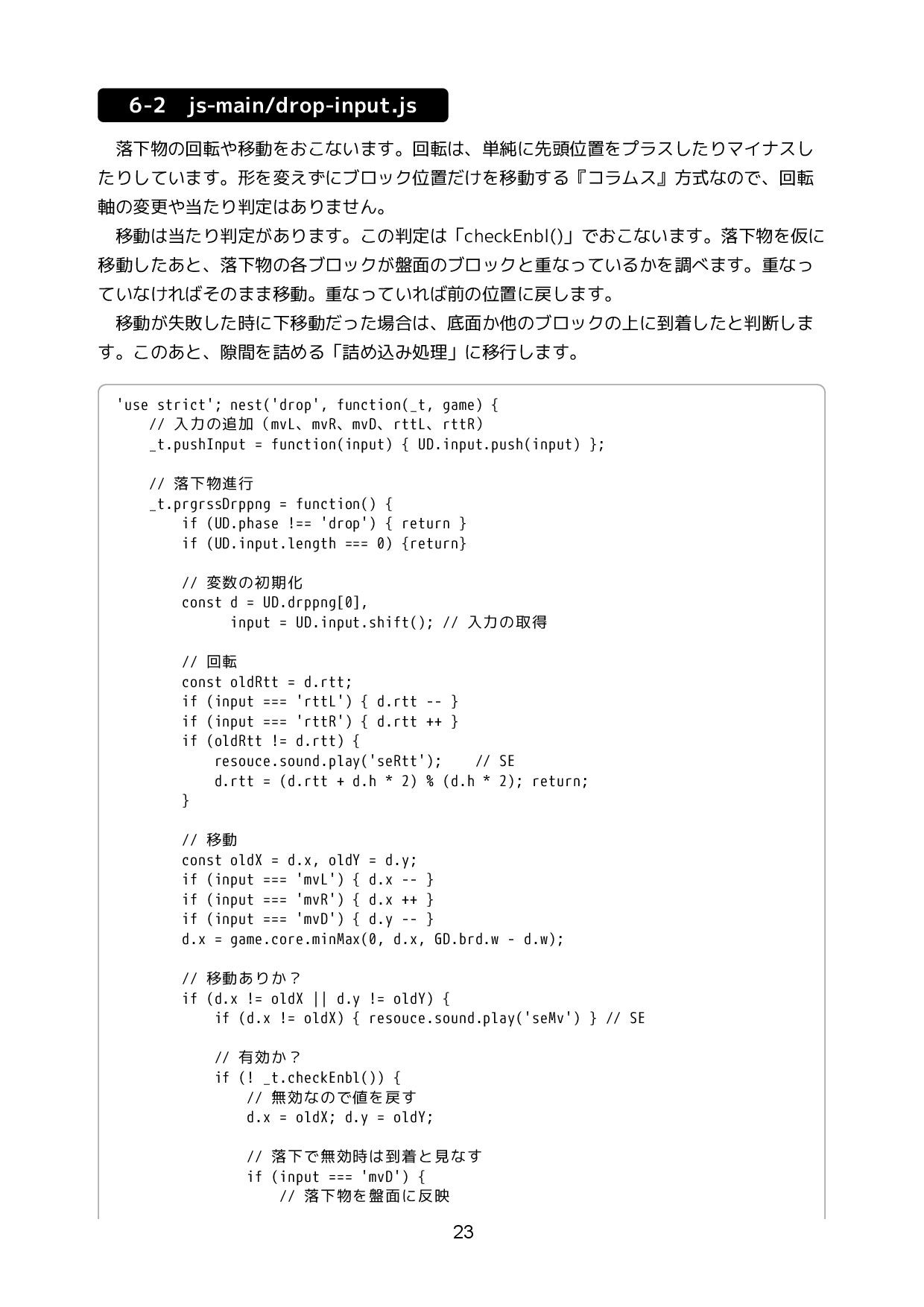
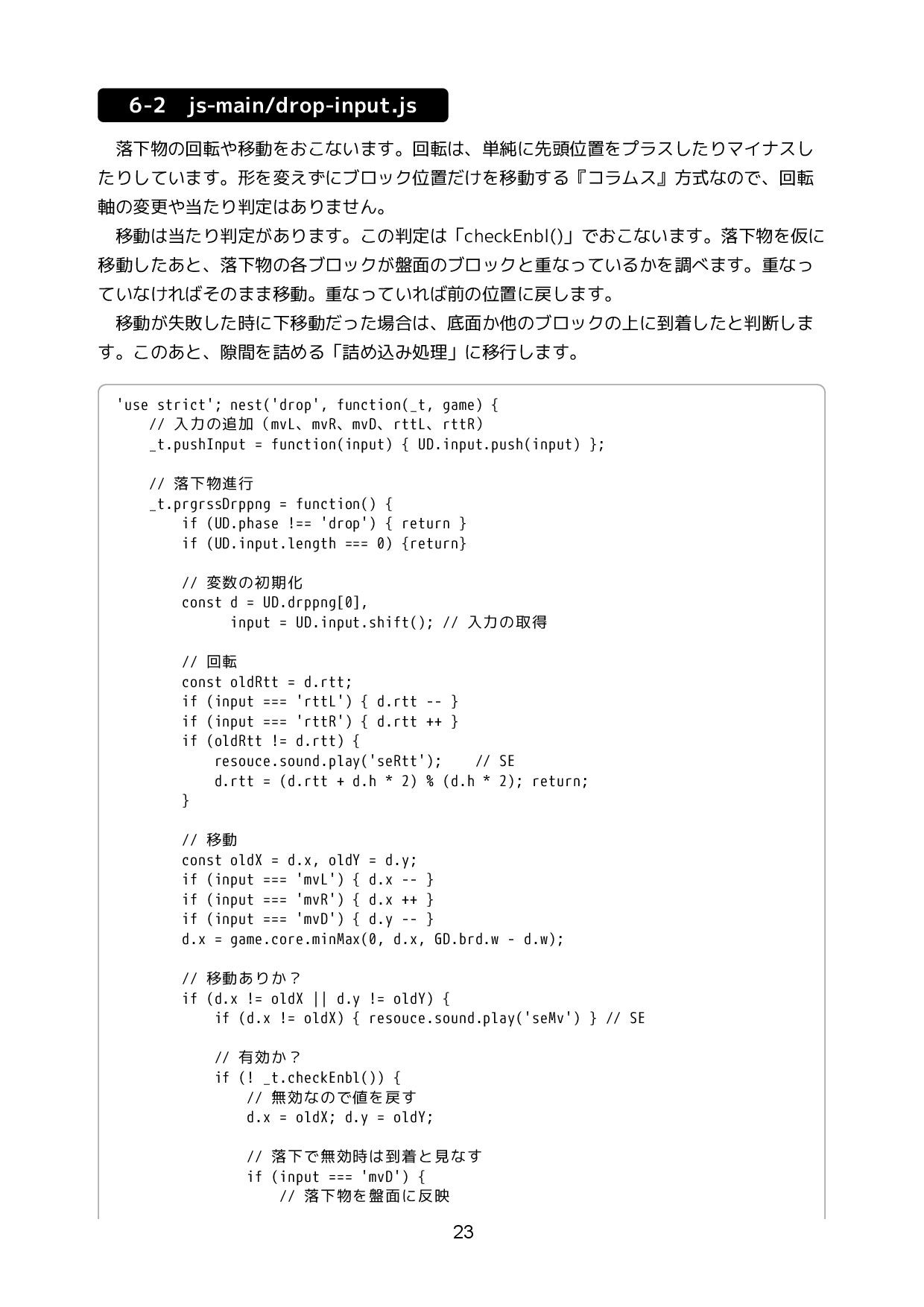
HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード
【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】の品番
d_471363
【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】の詳細情報
- 発売日 : 2024-11-07
- 収録 : 42ページ
- ジャンル : 全年齢向け 評論 オカルト 男性向け コミケ97(2019冬)
- サークル : るてんのお部屋
- 品番 : d_471363
- 価格 : ¥550
【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】の管理人田村とみんなのレビュー
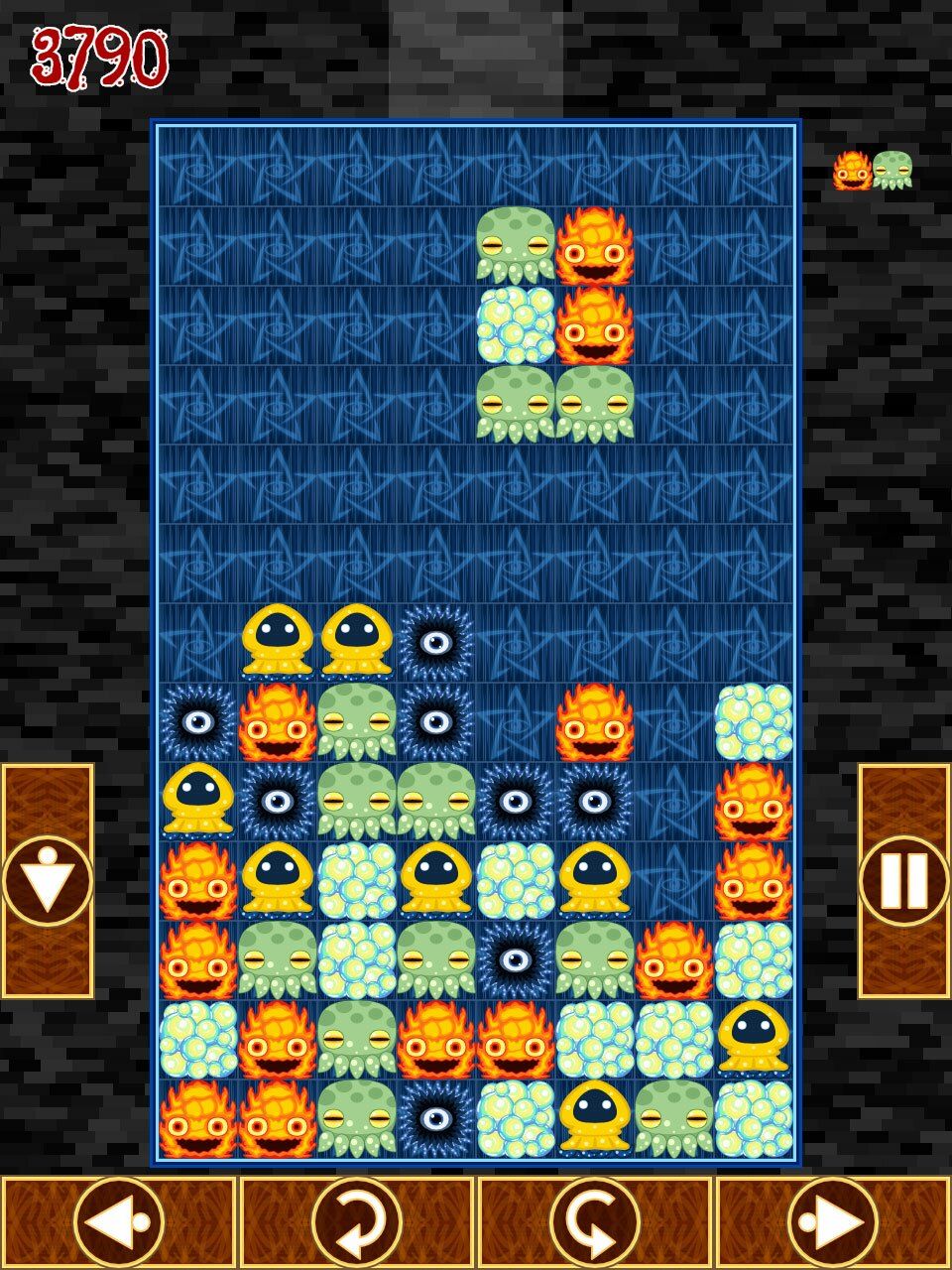
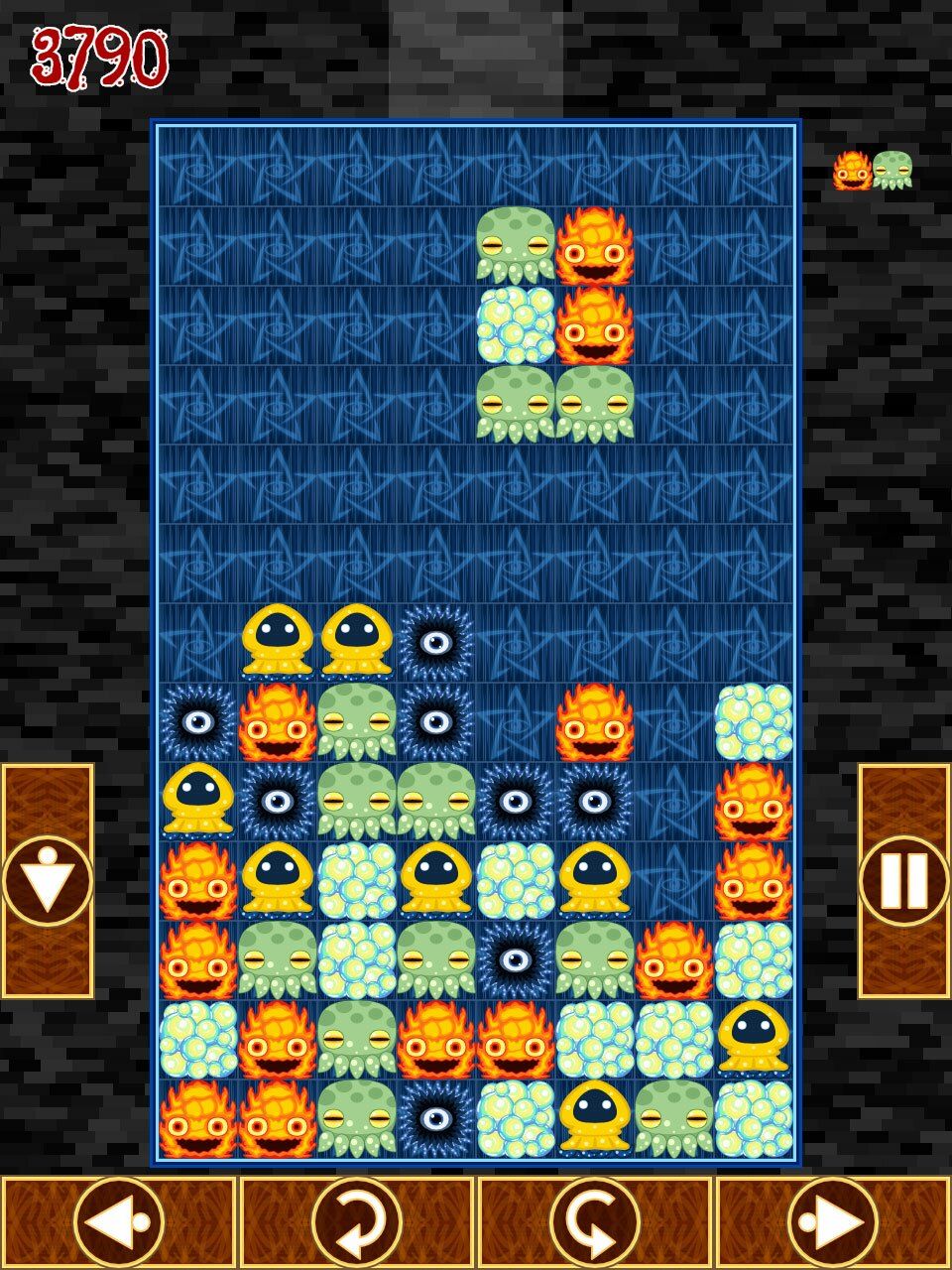
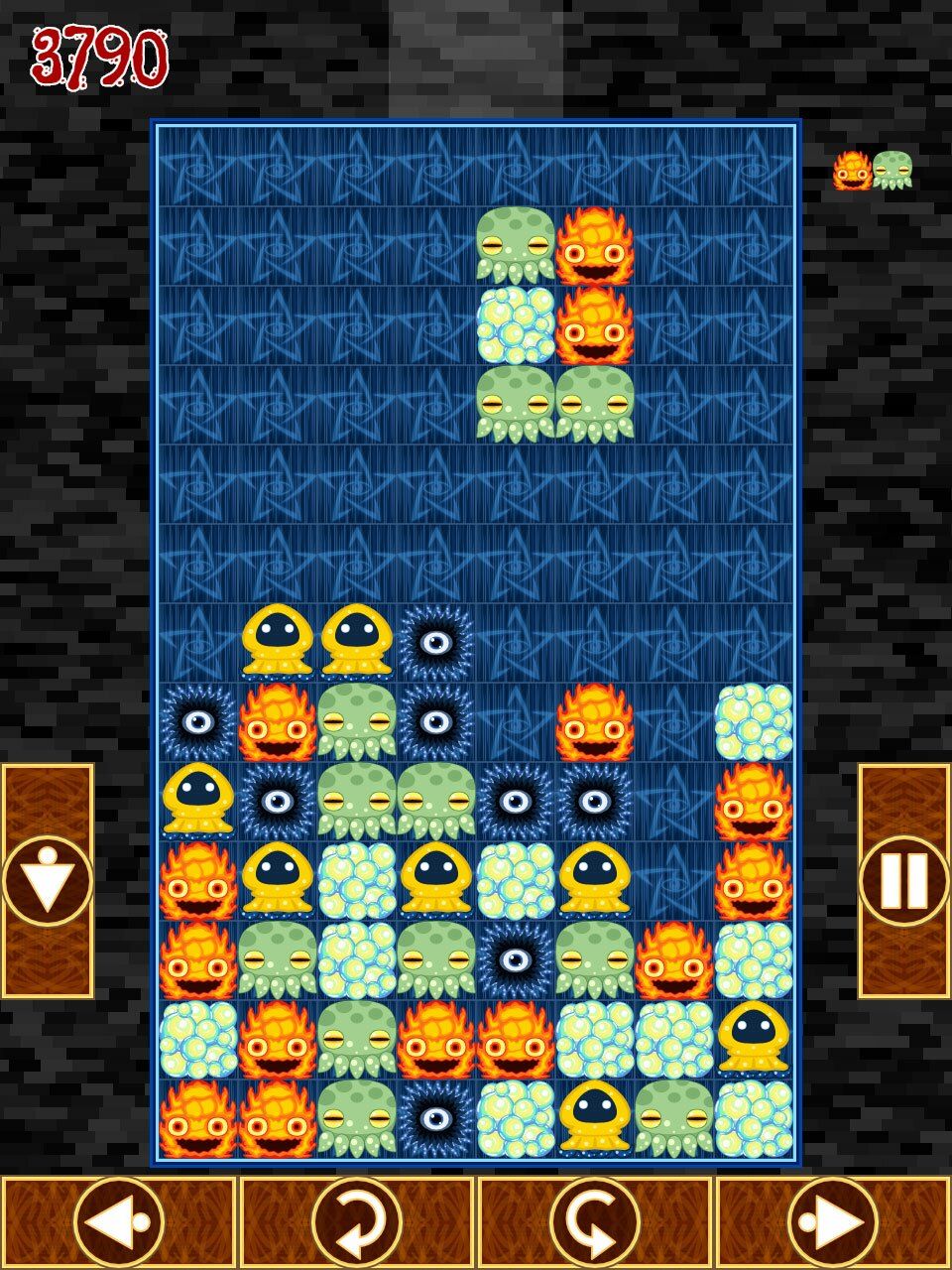
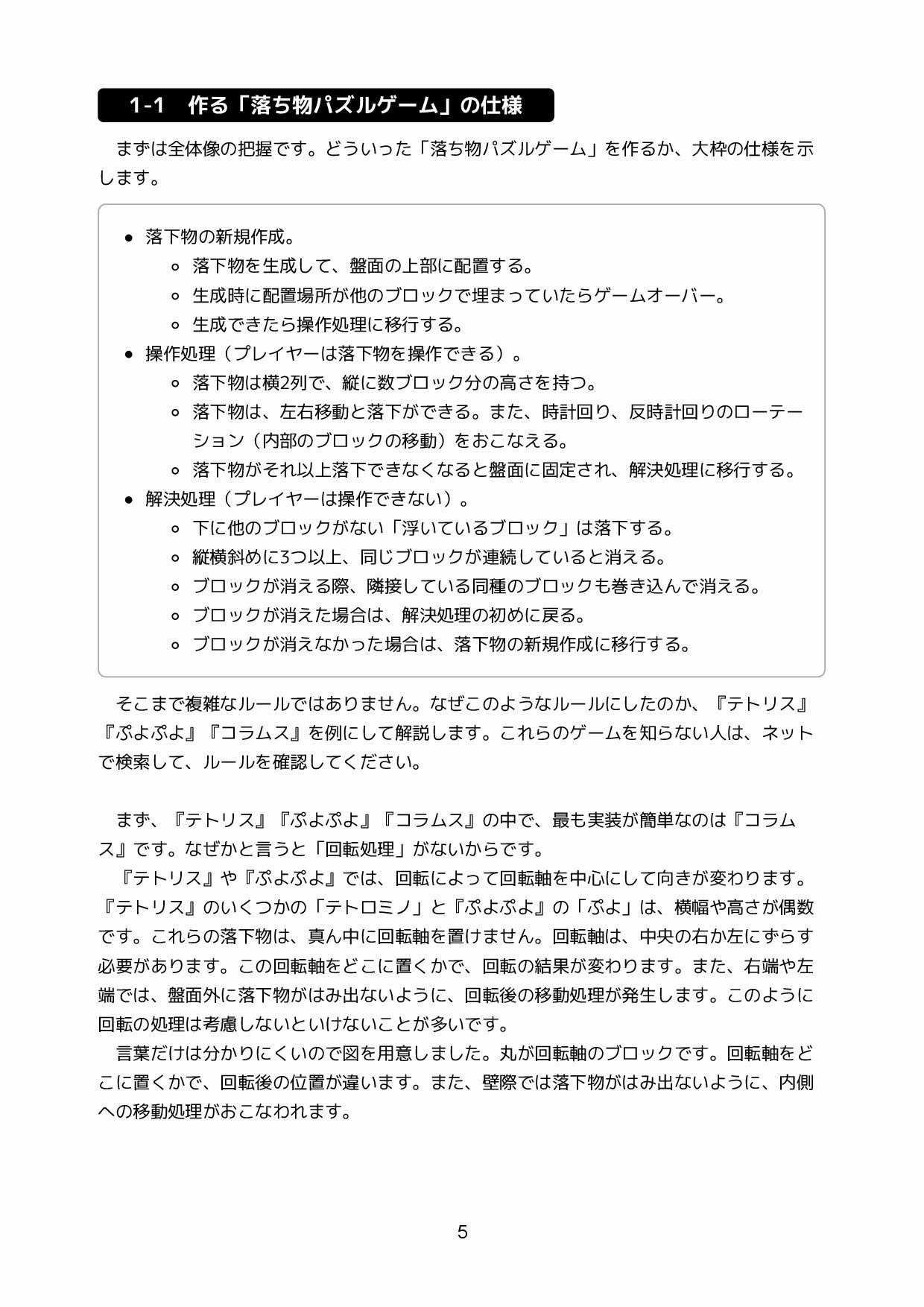
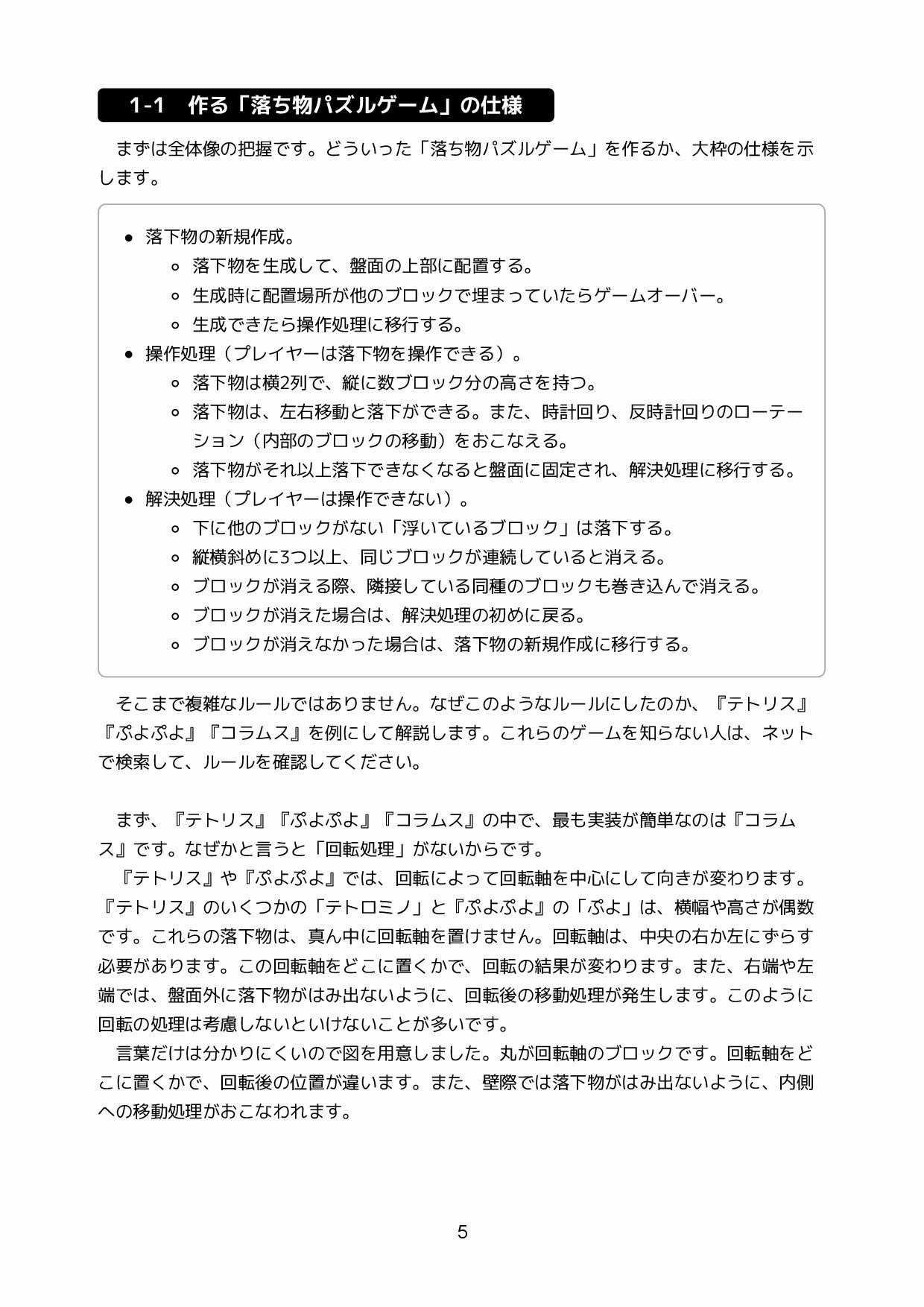
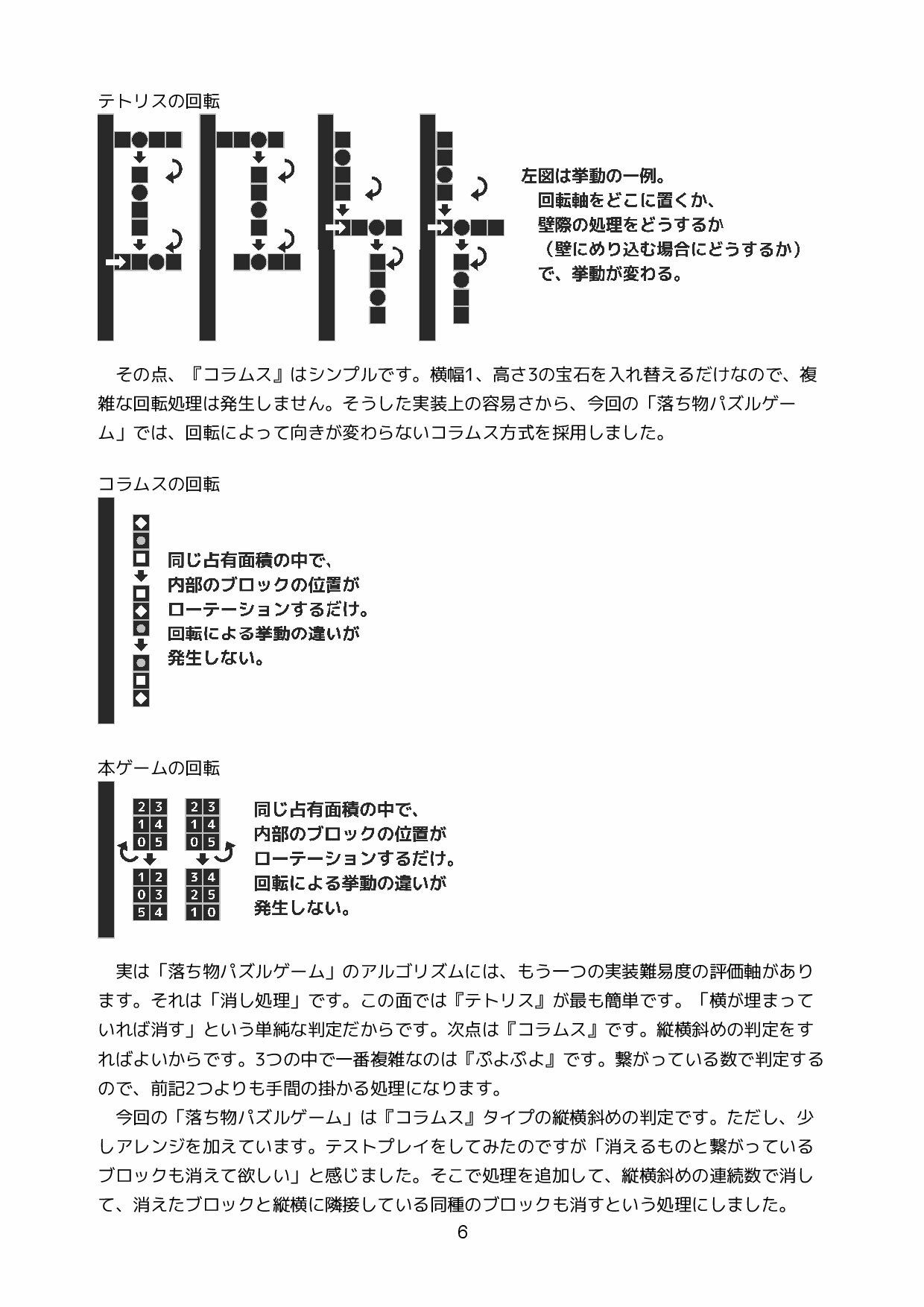
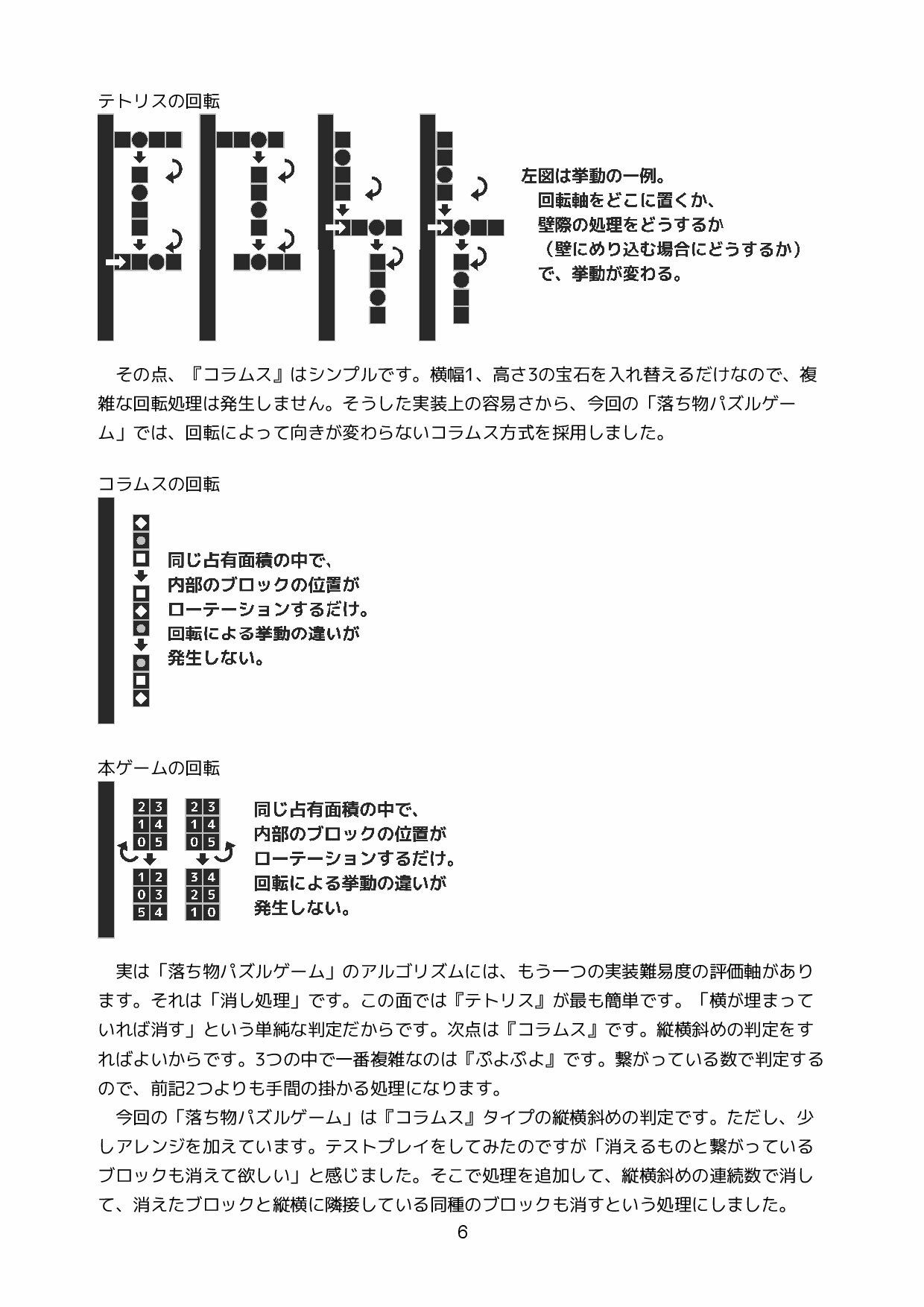
ããããªã¹ãããã·ãã·ããã«é¡ä¼¼ããè½ã¡ç©ããºã«ã²ã¼ã ã®å ¨ã³ã¼ããæ²è¼ãã¦è§£èª¬ããæ¬ã§ããHTML5ï¼JavaScriptã§ããã«ã¹ã¯ã©ããã§éçºãã¦ãã¾ãããµã³ãã«ã¨ãã¦ãCthulhu Dropãã¨ãããè½ã¡ç©ããºã«ã²ã¼ã ãä»å±ãã¾ãã å®éã«éã¹ãè½ã¡ç©ããºã«ã²ã¼ã ã試ããªããããã®ä¸èº«ã確èªã§ããæè¡æ¸ã§ããã·ã³ãã«ãªã³ã¼ããªã®ã§ç解ããããã§ãã ãµã³ãã«ã²ã¼ã ãCthulhu Dropãã®ç´¹ä»ããã¾ãã横2åã縦1ã3åã®ãããã¯ãè½ã¡ã¦ãã¾ããè½ä¸ç©ã¯æè¨åããåæè¨åãã«å転ã§ãã¾ãã è½ä¸å¾ãéåã«å¾ã£ã¦ãããã¯ã¯è½ä¸ãã¾ããããã¦ã縦横æãã«3ãããã¯ä»¥ä¸é£ç¶ãã¦ããã¨æ¶å»ã§ãã¾ããã¾ããæ¶ãããããã¯ã«é£æ¥ããå種ã®ãããã¯ãæ¶æ» ãã¾ããé£éãçµäºããã¾ã§ãæ¶ãç¶ãã¾ãã æ¬æ¸ãéãã¦ãã²ã¼ã éçºã®åæãã¤ããã§ããã ããã°ã¨æãã¾ãã â ç°¡ç¥åããç®æ¬¡ 第1ç« å ¨ä½å 第2ç« HTMLãCSSãmain.jsä» ç¬¬3ç« ã¿ã¤ãã« ã·ã¼ã³ 第4ç« ãããã ã·ã¼ã³ 第5ç« æç»å¦ç 第6ç« ã²ã¼ã å¦ç 第7ç« ã²ã¼ã åºæ¬é¢æ° 第8ç« ãªã½ã¼ã¹ç®¡çé¢æ° â 詳細ãªç®æ¬¡ 第1ç« å ¨ä½å ã»1-1 ä½ããè½ã¡ç©ããºã«ã²ã¼ã ãã®ä»æ§ ã»1-2 ãã¼æä½ ã»1-3 ãã¡ã¤ã«æ§é ã»1-4 大ã¾ããªåé¡ ã»1-5 js-game/nest.js ã»1-6 ã·ã¼ã³ã®ãã¡ã¤ã«ã®æ§é 第2ç« HTMLãCSSãmain.jsä» ã»2-1 index.html ã»2-2 css/main.css ã»2-3 js-main/main.js 第3ç« ã¿ã¤ãã« ã·ã¼ã³ ã»3-1 js-main/scn.titile.js 第4ç« ãããã ã·ã¼ã³ ã»4-1 js-main/scn.drop.js 第5ç« æç»å¦ç ã»5-1 js-main/draw-core.js ã»5-2 js-main/draw-dropping.js ã»5-3 js-main/draw-ef.js ã»5-4 js-main/screenshot.js 第6ç« ã²ã¼ã å¦ç ã»6-1 js-main/drop-core.js ã»6-2 js-main/drop-input.js ã»6-3 js-main/drop-utl.js ã»6-4 js-main/drop-stuff.js ã»6-5 js-main/drop-erase.js ã»6-6 js-main/drop-erase-search.js ã»6-7 js-main/drop-erase-expand.js 第7ç« ã²ã¼ã åºæ¬é¢æ° ã»7-1 js-game/game.core.js ã»7-2 js-game/game.anim.js ã»7-3 js-game/game.canvas.js ã»7-4 js-game/game.view.js ã»7-5 js-game/game.ui.js 第8ç« ãªã½ã¼ã¹ç®¡çé¢æ° ã»8-1 js-game/resouce.image.js ã»8-2 js-game/resouce.font.js ã»8-3 js-game/resouce.sound.js
FANZA
【HTML5とJavaScriptで作る 落ち物パズルゲーム 全コード】の注意raw/違法/海賊版/Hitomiで無料で読むと…
HTML5とJavaScriptで作る 落ち物パズルゲーム 全コードは残念ながら、どの違法サイトでも配信されていません! Hitomi.la, Rawkuma, Zip, Torrent形式で確認済です。 また刑法改正され改正著作権法では、著作権者の許可を得ずに違法にアップロード された海賊版の漫画データは「侵害コンテンツ」と見なされ、これを視聴ダウンロード する行為が刑事罰の対象となりました。
くれぐれも逮捕されないようにしてください!








